- ¿Qué está pasando en el foro? |
- Especificaciones ·
- Precios ·
- Accesorios ·
- Fechas ·
- Tarifas
- Una web de


Estás en: Utilidades para Safari con Bookmarklets
Para dar las gracias debes entrar o registrarte en el foro

La mayor parte de la gente prefiere seguir usando Safari a pesar de sus carencias.
Aquí os muestro como mejorarlo un poco, con unos Bookmarklets que no es más que un Marcador/Favorito en javascript que hace determinadas funciones, y que pueden hacer nuestro navegador mucho más poderoso de lo que os podíais imaginar ![]()
1.- Accede desde Safari de tu iPad/iPhone a: http://ipuhelin.com/en/safariplus/
2.- Una vez ahí puedes elegir que tipo de Bookmarklet que te interesa más: como ver dos páginas a la vez, traducir a varios idiomas, buscar en la página, buscar webs similares, listar todos los enlaces, etc...
Página Web
NOTA: Ahí viene como traducir a varios idiomas con google, pero no viene el de español.
Podéis modificar el Bookmarklet tal que así:
javascript:q=location.href;void(location.href=%27http://translate.google.com/translate?hl=es&sl=auto&u=%27+q);
Por ejemplo el que viene a finlandés fi a español es
Si os han gustado los bookmarklets, en mi web tengo más.
Y aquí un buscador de bookmarklets para hartarse: http://marklets.com/
______________________________________
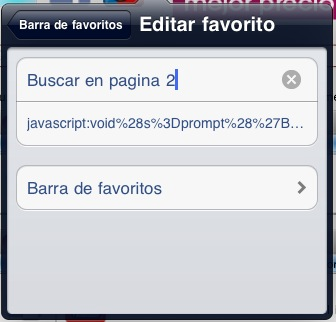
Ah, se me olvidó indicar que en estos bookmarklets los textos que salen están en inglés, pero que vosotros mismo podéis traducir. Por ejemplo el de Find in page 2 (lo que está delante de javascript ya lo he eliminado):

gracias por la info.

Ah, se me olvidó indicar (lo añadiré en el mensaje principal) que en estos bookmarklets los textos que salen están en inglés, pero que vosotros mismo podéis traducir. Por ejemplo el de Find in page 2 (lo que está delante de javascript ya lo he eliminado):
Borrado y añadido al mensaje principal.